Module 1 - Introduction to JavaScript
What is JavaScript?
JavaScript is a versatile and widely-used programming language primarily used for web development, but it has applications beyond the web. To provide a thorough response to your question, let's explore JavaScript in-depth, including its historical perspective.
Historical Perspective:
JavaScript was created by Brendan Eich in just 10 days while he was working at Netscape Communications Corporation in September 1995. It was originally named "Mocha," which later became "LiveScript," and finally, due to a strategic partnership with Sun Microsystems, it was renamed "JavaScript." Although JavaScript shares the "Java" name, it's important to note that it is a distinct language with different design principles and use cases.
JavaScript gained prominence in the mid-1990s as it became the scripting language for Netscape Navigator, one of the earliest popular web browsers. It quickly found favor among web developers due to its ability to make web pages interactive. In 1997, JavaScript was standardized under the name ECMAScript, with the first official specification known as ECMAScript 1 (ES1). Subsequent versions, such as ES3 (1999) and ES5 (2009), brought significant improvements and additional features to the language.
One major milestone in JavaScript's history was the introduction of ES6 (ECMAScript 2015). ES6 brought about a significant overhaul of the language, introducing many modern features and syntax improvements, making JavaScript more powerful and developer-friendly.
What is JavaScript and Why is it Important?
JavaScript is the magic behind interactive and dynamic web pages. If you’ve ever clicked a button and seen something change on a website without the page reloading, that’s likely JavaScript in action. It’s a programming language that web developers use to make websites more engaging and functional.
Key Features of JavaScript:
- Client-Side Scripting: JavaScript runs in the user’s web browser, meaning your web page can update instantly in response to user actions (like clicking a button or filling out a form) without needing to talk to the server for every small change. This makes your website feel faster and more interactive.
- Interactivity: JavaScript helps you build features that respond to user input. You can create things like form validation (making sure a user enters valid information), pop-up messages, and live content updates, all without the page needing to reload.
- Changing Web Pages in Real Time (DOM Manipulation): One of the coolest things about JavaScript is that it lets you change the content of a web page as users interact with it. Want to hide or show something when a button is clicked? Or change the color of a heading? JavaScript allows you to do all that by interacting with the structure of the web page (called the DOM).
- Cross-Browser Compatibility: JavaScript works in all major web browsers like Chrome, Firefox, and Safari. This means that the code you write will work for almost all users, no matter what browser they’re using.
- Using JavaScript for More Than Just Web Pages: Even though JavaScript is most commonly used for websites, it can also be used for other things like building server-side applications with tools like Node.js. But for now, we’re focusing on the awesome things it can do for websites!
- A Huge Community and Lots of Tools: One of the best things about JavaScript is that it has a large, supportive community of developers, along with lots of tools (called libraries and frameworks) like React or jQuery that make building websites easier and faster.
Why Learn JavaScript?
JavaScript is an essential language for anyone interested in web development. It allows you to create websites that aren’t just static pages but can respond to users and provide a more engaging experience. With JavaScript, you’ll have the power to build modern, dynamic web applications!
This version is much more beginner-friendly, cutting out more advanced or unnecessary details while focusing on the essentials that would resonate with students just starting to learn JavaScript.
Features of JavaScript
Making Your Web Pages Come to Life with JavaScript
Interactivity
JavaScript is like adding superpowers to your website! It allows you to make web pages respond to what users do, like when they click a button, fill out a form, or move their mouse around. Instead of static pages, JavaScript helps create dynamic, engaging experiences where users can interact with your content in real time.
Changing Your Web Pages with JavaScript (DOM Manipulation)
When you create a web page, it’s made up of HTML elements like headings, paragraphs, and buttons. These elements form something called the Document Object Model (DOM), which is like a tree of all the things on your page. JavaScript can “talk” to this DOM to change the content, add new elements, or remove things – all while the user is viewing the page! This means you can update the page without having to reload it, giving your site a smooth, real-time feel.
Reacting to User Actions (Event Handling)
Ever wonder how a website knows when you’ve clicked a button or typed something into a box? That’s where events come in. JavaScript allows you to “listen” for these events, like clicks or key presses, and react to them. When an event happens, you can use JavaScript to trigger specific actions, making your web page interactive and responsive.
Storing and Using Information (Variables and Data Types)
JavaScript allows you to store and manage information with something called variables. Think of variables like boxes where you can keep different types of data. You might store numbers, words (called “strings”), true/false values (booleans), or even more complex things like objects, which hold lots of related data. Learning how to use variables gives you the power to manage and change information on your page.
Making Decisions and Repeating Actions (Control Flow)
What if you want your web page to do something only under certain conditions? Or what if you want to repeat the same task multiple times? JavaScript lets you control the flow of your program with if statements (which allow you to make decisions) and loops (which help you repeat actions). This makes your code smarter and more flexible.
Organizing Your Code (Functions)
A function is like a recipe – it’s a set of instructions that can be reused whenever you need it. In JavaScript, you can write functions to organize your code and make it easier to read and manage. You can even pass information into a function, let it process that data, and then return a result. Functions are one of the most important building blocks in programming.
Where Your Variables Can Be Used (Scope)
Understanding scope helps you know where your variables are accessible in your code. Think of it like the visibility of a person – if someone is inside a room, only the people in that room can see them (local scope). But if they’re in a public space, everyone can see them (global scope). Sometimes, JavaScript can also remember certain variables even after the function that created them has finished – this is called a closure, and it’s a bit more advanced, but super useful!
Doing Multiple Things at Once (Asynchronous Programming)
In the real world, you don’t wait for one task to finish before starting another. JavaScript can do this too! With asynchronous programming, you can fetch data from a server, load images, or handle user interactions without making the page freeze. JavaScript tools like promises and async/await help you manage tasks that take time, so your site remains fast and responsive.
Handling Mistakes (Error Handling)
No one’s code is perfect, and sometimes things can go wrong. JavaScript lets you catch and fix these issues with try…catch blocks. This helps you manage errors gracefully so they don’t crash your entire program. It’s like having a safety net to handle mistakes smoothly.
Organizing Data (Arrays and Objects)
JavaScript provides tools for organizing lots of information. Arrays are like lists, where you can store multiple values (like names or numbers) in a specific order. Objects are more complex – they store data in key-value pairs, so you can label and organize related information. Learning how to work with arrays and objects is key to managing data in your programs.
Saving Data on the User’s Side (Local Storage)
Sometimes you want to save information that stays even after someone leaves your site and comes back later. With local storage, JavaScript allows you to store data directly in the user’s browser. This is great for things like saving preferences, form data, or even game scores.
Making Sure It Works Everywhere (Cross-Browser Compatibility)
One of the best things about JavaScript is that it works in all major web browsers, like Chrome, Firefox, and Safari. However, you’ll want to test your code to make sure it looks and works the same across all these browsers – this is called cross-browser compatibility. It helps ensure everyone has a smooth experience, no matter which browser they use.
Using Tools to Make Coding Easier (Libraries and Frameworks)
As you get more comfortable with JavaScript, you’ll discover that there are many libraries and frameworks (like jQuery, React, and Vue.js) that can make coding easier and faster. These are collections of pre-written code that you can use to handle common tasks more quickly, so you can focus on building the unique parts of your project. Think of them like shortcuts to speed up your development!
The Document Object Model (DOM)
The Document Object Model (DOM) is a fundamental concept in web development, particularly when working with JavaScript. It represents the structure of an HTML or XML document as a tree-like data structure, where each element, attribute, and piece of text in the document is a node in the tree. This allows developers to interact with and manipulate web content dynamically. In this comprehensive description, we will explore the role of the DOM in web development, with a specific emphasis on JavaScript and how it interacts with the DOM.
The DOM Tree Structure:
The DOM tree is a hierarchical representation of a web document, where the root node is the document itself, and it branches out to represent all the elements and content in the HTML document. Each HTML element is an object in the tree, and developers can manipulate these objects using JavaScript to change the content, structure, and appearance of a web page.
Here's a simplified example of an HTML document and its corresponding DOM tree structure:
<!DOCTYPE html>
<html>
<head>
<title>Example Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p class='mainText'>
<a href='https://www.bmoseley.com'>Bill's Web Site</a>
</p>
</body>
</html>
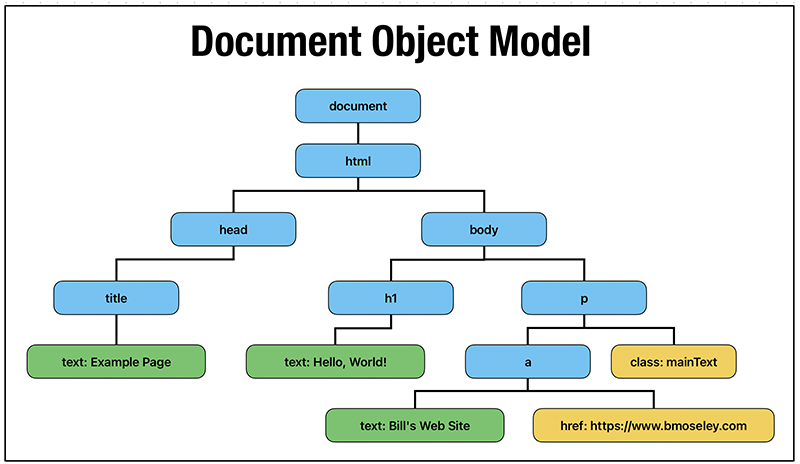
The HTML code above can be visualized using the following diagram. In it, the blue boxes represent objects in the HTML page, green boxes represent text, and yellow boxes represent attributes. Javascript can interact with all of these elements. A long description follows the diagram.

Long Description: In the above diagram, a vertical hierarchy is represented. At the top, there is a blue box containing “document”. Connected to that, a blue box labeled “html”. Connected to the html block are blue bocks labeled “head” and “body”. On the head side, a blue block labeled “title” is connected, with the text “Example Page” below it. Under “body”, there are blocks labeled “h1” and “p”. H1 contains the text, “Hello World!” while the “p” block has an “a” block under it, but also a yellow attribute block with “class: mainText” inside. Inside the “a” block, there is a text block containing “Bill's Web Site” and an attribute block with “href: https://www.bmoseley.com” inside.
JavaScript and the DOM:
JavaScript is the primary language for interacting with the DOM. Developers can access, modify, and manipulate the elements and attributes of an HTML document using JavaScript. This interaction allows for dynamic web pages and responsive user experiences.
Accessing DOM Elements:
You can access DOM elements using various methods in JavaScript, such as getElementById, getElementsByClassName, and querySelector. For example:
// Accessing an element by its ID
let titleElement = document.getElementById("title");
// Accessing elements by class name
let paragraphs = document.getElementsByClassName("paragraph");
// Accessing an element using CSS selector
let firstHeading = document.querySelector("h1");
Modifying DOM Elements:
JavaScript allows you to change the content, attributes, and styles of DOM elements. For example, you can change the text content of an element like this:
titleElement.textContent = "New Title";
You can also add or remove classes, change attributes, and even create new elements and append them to the DOM.
Event Handling:
JavaScript enables you to attach event listeners to DOM elements, responding to user interactions. For example, you can listen for a button click:
let myButton = document.getElementById("myButton");
myButton.addEventListener("click", function() {
alert("Button clicked!");
});
Example of Dynamic Content:
Here's a simple example of how JavaScript can be used to dynamically change content in response to a button click:
<!DOCTYPE html>
<html>
<body>
<h1 id="title">Click the button!</h1>
<button id="changeText">Change Text</button>
<script>
const title = document.getElementById("title");
const button = document.getElementById("changeText");
button.addEventListener("click", function() {
title.textContent = "Text Changed!";
});
</script>
</body>
</html>
In this example, when the button is clicked, the text of the <h1> element is updated using JavaScript.
Visual Resources:
Understanding the DOM is essential for web development, and JavaScript's seamless interaction with it is a powerful tool for creating dynamic and responsive web applications. The DOM, combined with JavaScript, allows developers to bring web pages to life by manipulating content and responding to user interactions.
How JavaScript can appear in HTML
Here’s a simple explanation of the different ways JavaScript can appear in an HTML page, written for absolute beginners who are familiar with HTML:
How JavaScript Can Appear in an HTML Page
JavaScript is what makes your HTML pages interactive. There are three main ways you can include JavaScript in your HTML:
1. Inline JavaScript
You can write JavaScript directly inside an HTML element using attributes like onclick, onmouseover, etc. This is called inline JavaScript.
Example:
<button onclick="alert('Hello!')">Click Me</button>
• What happens? When someone clicks the button, the JavaScript code inside the onclick attribute runs, and an alert pops up saying “Hello!”
• When to use it: Inline JavaScript is useful for very small actions, but it’s not the best way to write a lot of JavaScript code because it can make your HTML hard to read and maintain.
2. Internal JavaScript
You can write JavaScript inside the HTML file, but in a separate section, using the <script> tag. This is called internal JavaScript. It’s often placed inside the <head> or just before the closing </body> tag of the HTML document.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Internal JavaScript Example</title>
<script>
function showMessage() {
alert("Hello from Internal JavaScript!");
}
</script>
</head>
<body>
<button onclick="showMessage()">Click Me</button>
</body>
</html>
• What happens? The JavaScript code is written inside a <script> tag in the HTML file. When the button is clicked, the showMessage() function runs, and the alert pops up.
• When to use it: Internal JavaScript is good when you want to keep your HTML and JavaScript in the same file, but it can still make the page messy if you have a lot of code.
3. External JavaScript
You can also write JavaScript in a completely separate file with a .js extension and link it to your HTML file. This is called external JavaScript.
Example:
In your HTML file:
<!DOCTYPE html>
<html>
<head>
<title>External JavaScript Example</title>
<script src="script.js"></script>
</head>
<body>
<button onclick="showMessage()">Click Me</button>
</body>
</html>
In your external JavaScript file (script.js):
function showMessage() {
alert("Hello from External JavaScript!");
}
• What happens? The JavaScript code is stored in a separate file (script.js), and the HTML file links to that file using the <script> tag with a src attribute. When the button is clicked, the JavaScript in script.js runs and displays the alert.
• When to use it: External JavaScript is the best way to keep your code organized, especially when you have a lot of JavaScript. It keeps your HTML file clean and makes it easier to reuse JavaScript across different pages.
Which Method Should You Use?
• Inline JavaScript is simple but quickly gets messy and hard to manage, especially if you add more functionality to your site.
• Internal JavaScript is a step up, keeping your code separate from HTML content but still in the same file.
• External JavaScript is the best choice for larger projects or when you want to reuse code across multiple pages. It makes your code easier to maintain and debug.
Recap
1. Inline JavaScript: Inside HTML elements (good for very small actions).
2. Internal JavaScript: Inside a <script> tag within the HTML file.
3. External JavaScript: In a separate .js file linked to the HTML.
By using these methods, you can add interactivity to your web pages and make them much more engaging for users!
This explanation introduces the concept of inline, internal, and external JavaScript in a beginner-friendly way and helps students understand when to use each method.