Module 5: CSS and Interaction
Topics in
this Module
Introduction
Interaction is one of the things that makes the Web so great, and one of the things we can do as designers to enhance the user experience on our web pages. We can use interactive elements to give feedback to a user, to make our pages more fun, and make them easier to use by highlighting the parts of the page that a user can interact with.
The most important part of a web page that a user typically interacts with is a hyperlink, or link. By default, links look pretty boring and simple. The default appearance of links on a web page has evolved over time, influenced by both technological advancements and design trends. Here, I'll explain the default appearances for different types of links you might find on a web page, along with some historical context:
Unvisited Links:

Default Appearance: Historically, unvisited links were typically displayed as blue text with underlines. This color choice was partly due to convention and partly due to the limited color palette available in early web browsers.
Historical Context: In the early days of the World Wide Web, web browsers like Mosaic and Netscape Navigator used blue underlined text to denote unvisited links. This convention helped users identify clickable content.
Visited Links:

Default Appearance: Visited links were traditionally displayed as purple text with underlines. This color change was used to differentiate visited links from unvisited ones.
Historical Context: The color purple was chosen as a visual indicator because it was distinct from the blue used for unvisited links. This helped users keep track of the links they had already visited.
Active Links (Links Being Clicked):

Default Appearance: Active links, i.e., links that are currently being clicked, often appeared as red text with underlines, giving users immediate feedback that the link was being activated.
Historical Context: The use of red for active links was a common practice to provide users with visual feedback during the click action.
It's important to note that the default appearances for links can vary based on the web browser being used, the website's design choices, and the user's system settings. Additionally, modern web design has moved away from some of these historical conventions, allowing for greater creativity and customization in link styling. Today, designers often use CSS to style links in unique and visually appealing ways, and link appearances can vary widely across websites.
Links on Today's Web
Now, we have much more powerful tools to create links, and to make our pages look much more attractive. While browsers still default to these same appearances for links, you don't see the plain blue link as often as you once did. In this module, we'll explore some ways to use CSS to make our links really stand out and also interact with our users.
The CSS Display Property
The CSS display property is used to control how an HTML element is displayed in the web page layout. It determines the type of box an element generates and how it interacts with other elements. There are several values for the display property, each with its own set of effects on the display of elements. In this module, we will use the display property to change the appearance of links within a page.
Here are the most common display property values:
inline:
Effect: Elements with display: inline; generate an inline-level container that flows within the content, allowing elements to appear on the same line as one another. This is the default value for links.
Example:
Take the following HTML:
<html> <head> <title>Test Page</title> </head> <body> <h1>This is a heading</h1> <p> This is a fake sentence.This is a fake sentence.This is a fake sentence. This is a fake sentence.This is a fake sentence.This is a fake sentence. <a href="https://www.example.com">My Link</a> This is a fake sentence.This is a fake sentence.This is a fake sentence. This is a fake sentence.This is a fake sentence.This is a fake sentence. </p> </body> </html>
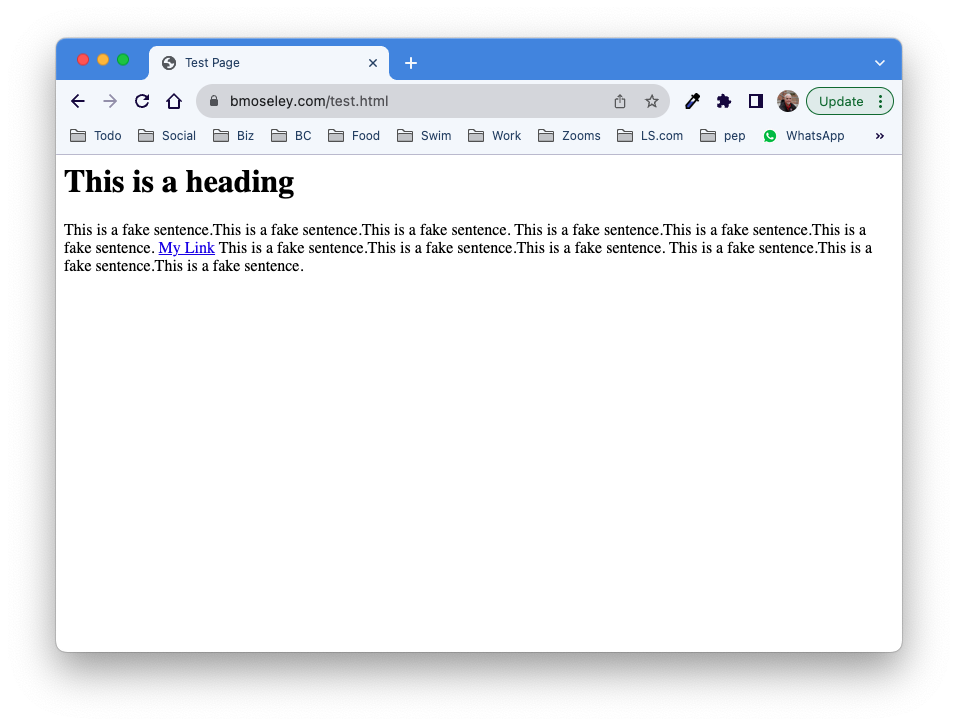
It will result in the following web page display. You can copy and paste the code into an HTML file to try it for yourself:

The link in this case is displaying using the default display mode for links, which is “inline”. If you were to write the following code, you would get the same result:
<html> <head> <title>Test Page</title> <style> a { display: inline; } </style> </head> <body> <h1>This is a heading</h1> <p> This is a fake sentence.This is a fake sentence.This is a fake sentence. This is a fake sentence.This is a fake sentence.This is a fake sentence. <a href="https://www.example.com">My Link</a> This is a fake sentence.This is a fake sentence.This is a fake sentence. This is a fake sentence.This is a fake sentence.This is a fake sentence. </p> </body> </html>
While I've added the <style> tags in the header with a rule for all <a> tags to display using “inline”, it has no effect because links already display in this way.
block:
Effect: Elements with display: block; generate a block-level container that spans the full width of its parent container and typically starts on a new line.
Example:
If I change the display property to “block”, like this:
<html> <head> <title>Test Page</title> <style> a { display: block; } </style> </head> <body> <h1>This is a heading</h1> <p> This is a fake sentence.This is a fake sentence.This is a fake sentence. This is a fake sentence.This is a fake sentence.This is a fake sentence. <a href="https://www.example.com" target="_blank">My Link</a> This is a fake sentence.This is a fake sentence.This is a fake sentence. This is a fake sentence.This is a fake sentence.This is a fake sentence. </p> </body> </html>
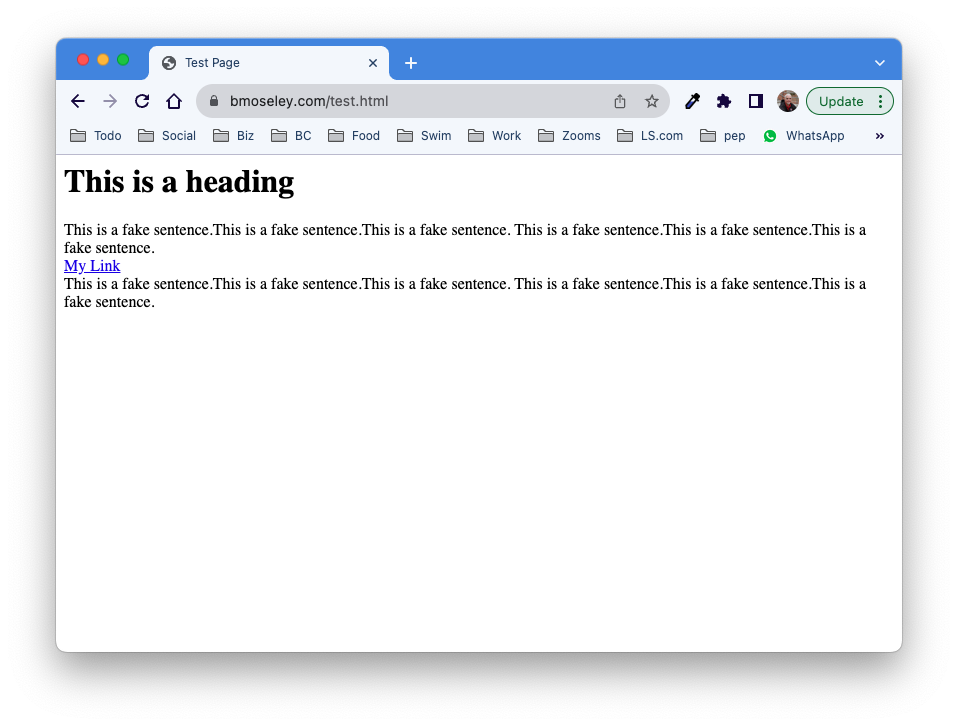
I get the following result:

The link is now sitting on a line of its own. what you can't see is that the container that makes up the link spans the whole width of the window. Let's add a border property to the <a> tag to show the area that the box takes up. To do this, add the following code right underneath the display: block; line inside the {} for the anchor tag in the style block:
border: 1px solid #000000
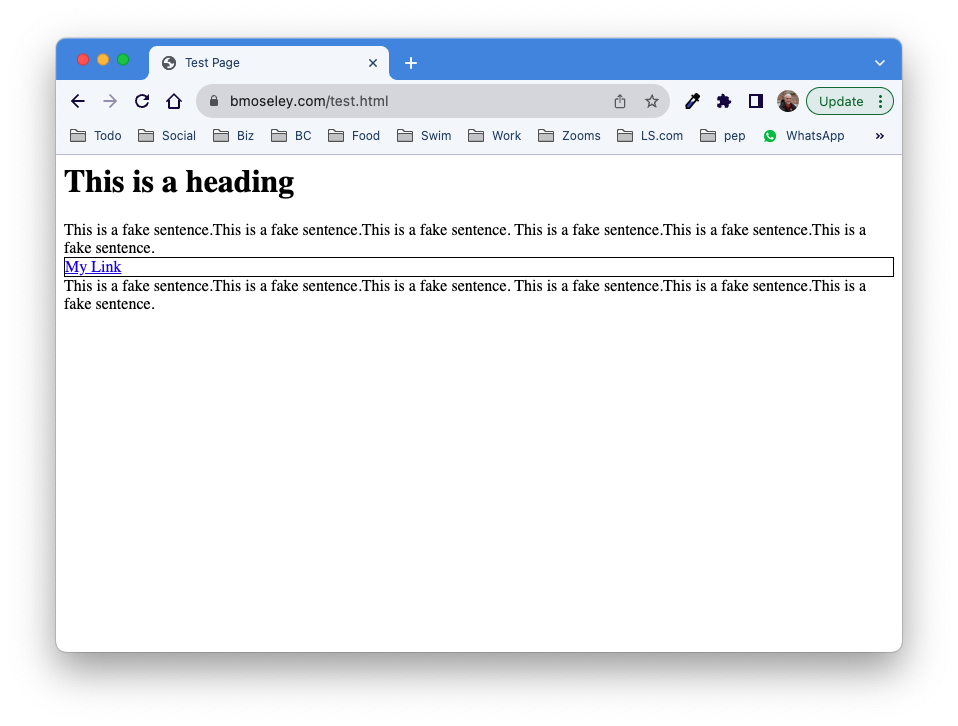
Now, our web page looks like this, revealing the whole width of the <a> tag:

So elements that are set to display “block” take up the whole width of the window. Examples of these tags include <p>, <div>, and <h1> - <h7>.
inline-block:
The “inline-block” display shares some elements of both “block” and “inline”. In these elements, there is still a box around the element (invisible unless you say otherwise), but the box doesn't take up its own line and fill up the width of the entire window.
Effect: Combines the characteristics of both inline and block. It creates a block-level container but behaves like an inline-level element within that block, allowing multiple inline-block elements to appear side by side.
Note: This is the value we will use to change the appearance of links, making them look like buttons.
Example:
If we change the display value for the <a> tag in the code above (leaving the border turned on) to inline-block, we get the following:

In this case, the link displays with a box around it, but it doesn't take up its own line.
none:
Effect: Elements with display: none; are not displayed at all in the layout. They are completely hidden and do not take up any space.
Use Cases: Often used for elements that should be hidden and then made visible dynamically using JavaScript or CSS.
If we change the display value to “none”, we get the following result:

Notice that not only does the element disappear, the border of the box is gone as well. This is often used to show and hide elements of a page based on user actions.
Summary
These are some of the common display property values in CSS. There are others, but we are going to start with the more common, simpler ones for now. The choice of display value depends on your layout and design requirements, and using them effectively can help create the desired structure and appearance for your web page elements. Additionally, modern CSS also includes values like grid, flex, and more that offer powerful layout capabilities for building complex and responsive designs.
CSS Pseudo-Classes
CSS pseudo-classes are special keywords that allow you to select and style elements based on their state or position within the document, without the need for adding extra classes or attributes to the HTML elements. Pseudo-classes are preceded by a colon (":") and can be applied to various HTML elements to create interactive and dynamic effects for users. One common use of pseudo-classes is for styling anchor (<a>) tags to create interactive effects like hover and visited states.
Here's an explanation of some commonly used pseudo-classes for <a> tags:
:link
This pseudo-class selects anchor tags that have not been visited.
It is commonly used to style links that haven't been clicked yet.
Example:
a:link {
color: green;
}
In this example, the color of the unvisited link is changed from its default color (blue) to a new color (green).
:visited
This pseudo-class selects anchor tags that have been visited by the user.
It allows you to style links differently after the user has clicked on them.
Example:
a:visited {
color: orange;
}
In this example, the color of the visited link is changed from its default color (purple) to a new color (orange). You may also wish to keep the color of visited links the same color that they were before they were visited in order to preserve your site's color scheme/design.
:hover
This pseudo-class selects anchor tags when the mouse pointer is hovering over them.
It is useful for creating interactive effects when the user hovers over links.
Example:
a:hover {
text-decoration: underline;
color: blue;
}
This code will cause the link to become underlined (if it isn't already) and turn blue when the mouse pointer hovers over it. This is a useful effect that helps users more easily see elements of your page that are interactive, or “clickable”.
:active
This pseudo-class selects anchor tags while they are being activated, typically when the user clicks on them.
It is often used to provide visual feedback when a user interacts with a link.
Example:
a:active {
color: black;
}
This code will turn the link black when it is being clicked.
:focus
This pseudo-class selects anchor tags that have keyboard focus or are currently selected by other means (e.g., through screen readers or keyboard navigation).
It is essential for ensuring accessibility and improving user experience.
Example:
a:focus {
outline: 2px solid green;
}
By using these pseudo-classes, you can create interactive and visually appealing effects for links on your website. These effects help users understand the state of the links they are interacting with, making your website more user-friendly and engaging. CSS pseudo-classes are a powerful tool for enhancing the user experience without the need for additional HTML markup or JavaScript code.
CSS Link Buttons
Cascading Style Sheets (CSS) can be used to create various button effects for links in an HTML document. Below, I'll provide examples of different button styles and methods with commented code samples for each.
Example 1: Basic Button Style
In this example, we'll create a basic button effect for a link:
HTML:
<!DOCTYPE html>
<html>
<head>
<style>
</style>
</head>
<body>
<a>Click Me</a>
</body>
</html>
CSS (styles.css):
/* Define the basic button style */
a {
display: inline-block;
padding: 10px 20px;
background-color: #007bff;
color: #fff;
text-decoration: none;
border-radius: 5px;
}
/* Add hover effect */
a:hover {
background-color: #0056b3;
}
In this example, we create a button by applying CSS styles to the anchor (<a>) element. The button class defines the basic button style with background color, padding, and text color. The hover pseudo-class is used to change the background color when the mouse hovers over the button.
Example 2: 3D Button Effect
This example demonstrates a 3D button effect:
CSS:
/* Define the 3D button style */
a:link {
display: inline-block;
padding: 10px 20px;
background-color: #007bff;
color: #fff;
text-decoration: none;
border: 2px solid #0056b3;
border-radius: 5px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2);
transition: transform 0.2s ease-in-out;
}
/* Add hover effect and pressed effect */
a:hover {
background-color: #0056b3;
}
a:active {
transform: translateY(2px);
}
In this example, we create a 3D button by adding a border, box-shadow, and a transform effect when the button is pressed (:active). The transition property provides a smooth animation when the button is pressed.
Example 3: Gradient Button
This example showcases a gradient button effect:
CSS :
/* Define the gradient button style */
a:link {
display: inline-block;
padding: 10px 20px;
background: linear-gradient(45deg, #ff6b6b, #007bff);
color: #fff;
text-decoration: none;
border: none;
border-radius: 5px;
}
/* Add hover effect */
a:hover {
background: linear-gradient(45deg, #ff4141, #0056b3);
}
In this example, we create a gradient button using the linear-gradient property for the background. The gradient changes when the button is hovered over.
These are just a few examples of button styles using CSS for links in HTML. CSS provides extensive flexibility, allowing you to create various button effects based on your design preferences and requirements. You can further customize these styles or combine them to achieve unique button effects for your web projects.
Applying These Styles Using Selectors
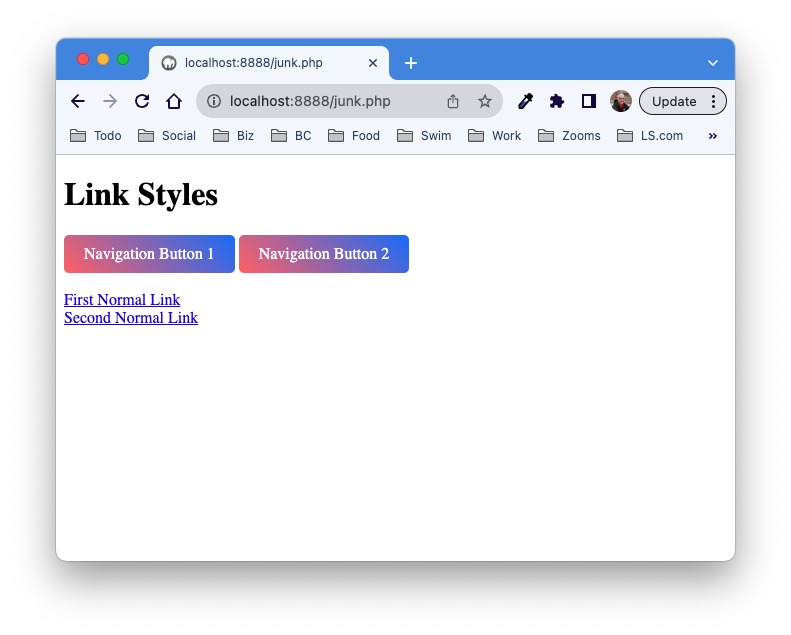
In the examples above, we are using the tag selector “a” to apply the styles to our html links. In this case, all of our links will have the button styles that are applied. In order to apply the styles to lust some links, we might try a class selector instead. This would allow us to have some links that looked “normal” and some that look like buttons. The code below shows how this would work, using the CSS styles from the third example above (the Gradient Button). Notice that there will be two “button” links and two “normal” links when this is viewed in a browser.
<!DOCTYPE html>
<html>
<head>
<style>
/* Define the gradient button style */
.nav:link {
display: inline-block;
padding: 10px 20px;
background: linear-gradient(45deg, #ff6b6b, #007bff);
color: #fff;
text-decoration: none;
border: none;
border-radius: 5px;
}
/* Add hover effect */
.nav:hover {
background: linear-gradient(45deg, #ff4141, #0056b3);
}
</style>
</head>
<body>
<h1>Link Styles</h1>
<a class="nav">Navigation Button 1</a>
<a class="nav">Navigation Button 2</a>
<br>
<a>First Normal Link</a>
<br>
<a>Second Normal Link</a>
</body>
</html>
You can see above that the “button” links have an attribute that says class="nav", and also that in the CSS above instead of the selector starting with “a”, it begins with .nav instead. This says that everything in the HTML that has a class of “nav” will have those styles applied.
Here's how the page looks: